İçerikler ↓
OpenSSL ile SSL Sertifikası Oluşturma: Adım Adım Rehber
.jpeg)
macOS'ta Ekran Görüntülerini Özel Bir Klasöre Kaydetme

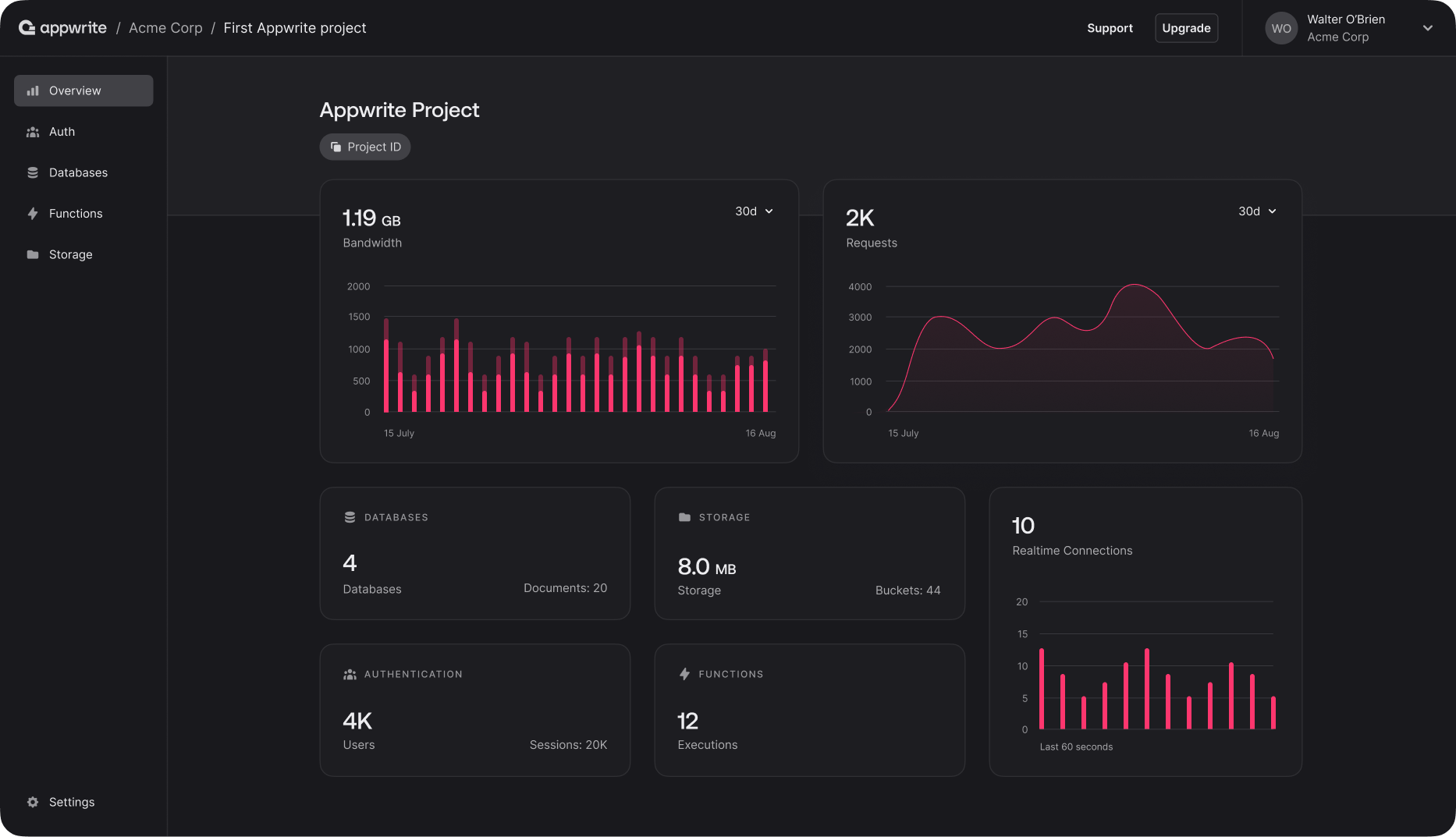
Bulunmaz bir nimet Appwrite nedir?
Red Hat Enterprise Linux (RHEL)'e SSL Sertifikası Kurmak

RAID Nedir? RAID 0, RAID 1, RAID 5, RAID 10

Centos üzerine All in One Unattended Wazuh Server Kurulumu ve Ayarları

Exchange Server 2010 - Mailbox Export .PST

Microsoft Exchange'de varsayılan kota ayarlanmamış kullanıcılar nasıl bulunur?

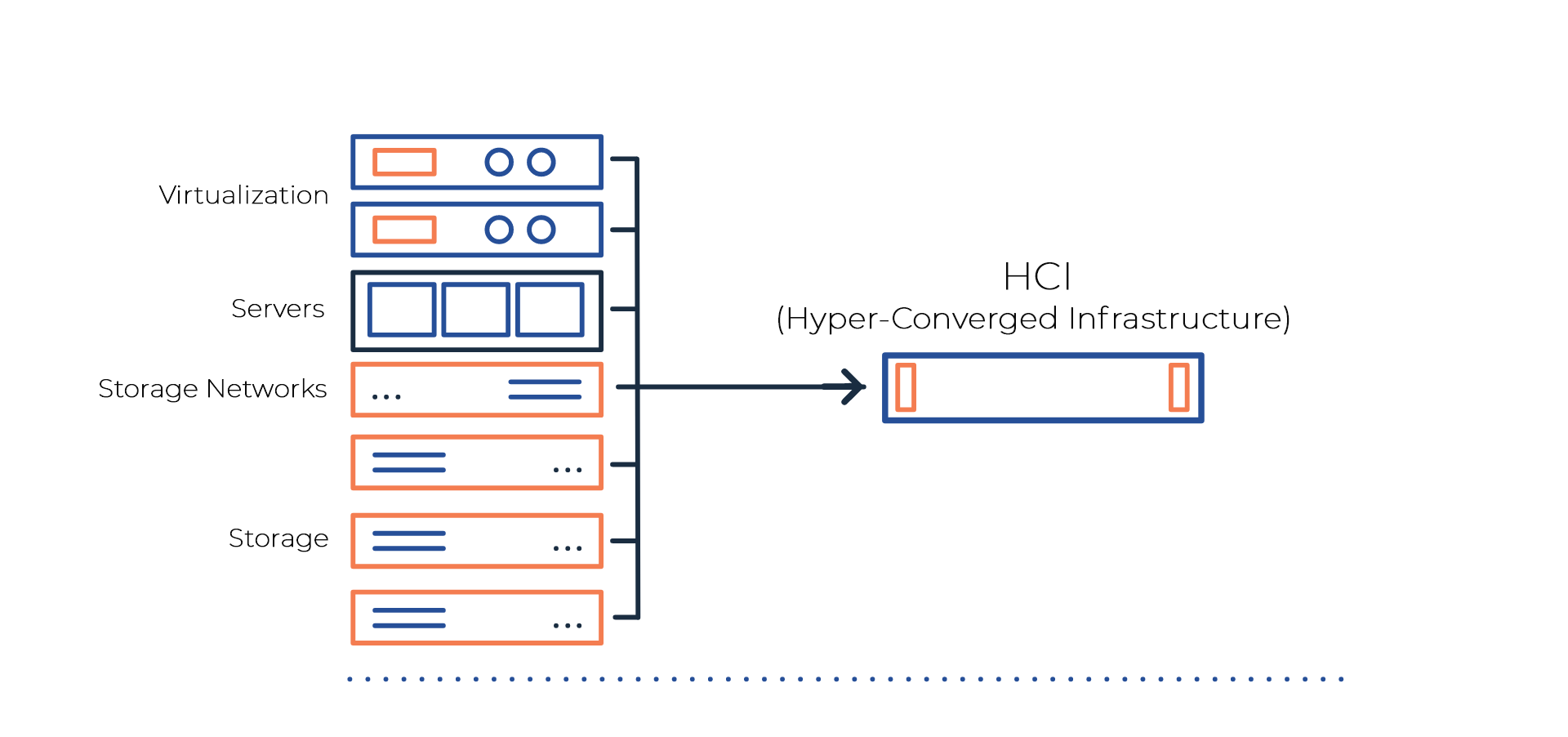
HPE Simlivity ve Hyper-Converged
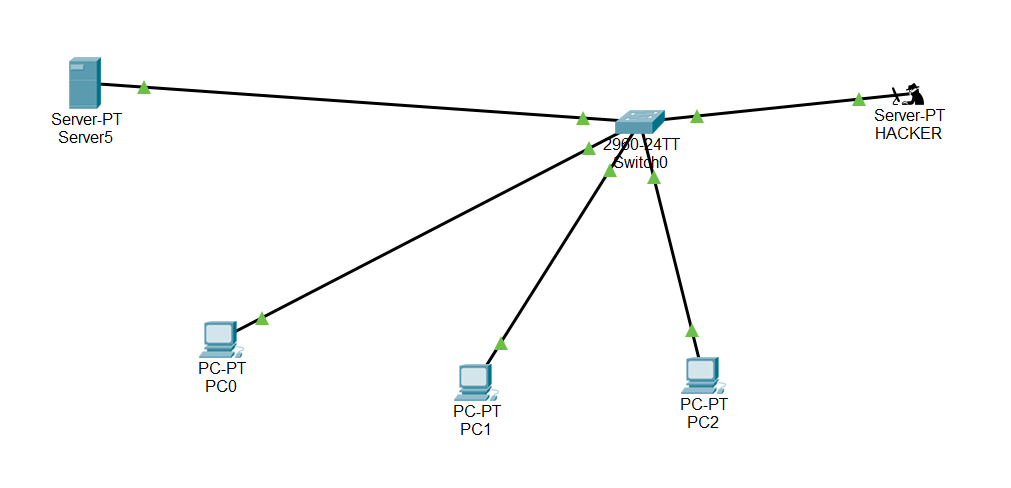
Router On a Stick - RoaS

Exchange Server 2010 - Distribution Grup Adına Mail Gönderimi Yapmak

Webpushr ile Bildirim Gönderme

Elveda Wordpress

Kaydedilmeyen Uzak Masaüstü Şifresi

Sonunda Windows 10’un paket yöneticisi karşımızda!

Cisco Switch Faydalı Komutlar

Prettier ve Eslint ile Çalışmaya Çalışmam

İşinize Yarayabilecek 10 JavaScript Array Methodu

Document Object Model

Hızlıca Microsoft Azure Sanal Makine Oluşturma

Cisco Switch Üzerine Bağlı Cihazları Görme

SQL Server Agent Alert Ayarlamak

Exchange Online’da Tüm Kullanıcılara Otomatik İmza Ekleme

Cisco Catalyst Switch Password Recovery

SQL Server Tetikleyicileri

Bilgisayarınıza Kurulu Olan Mail Şifrelerini Öğrenme

Yeni Windows 10 Güncellemesi ile herşey çözülüyor mu?
FreeFileSync ile Dosya Senkronize

Mysql Otomatik Backup Alma

AD’de Şifre Süreleri Dolan Kullanıcılara Hatırlatma Maili

Hyper-V Generation 1 ve 2 Farkı
Windows Server 2012 Disk Genişletme

PHP 7.4 İnceleme

SQL Server Maintenance Backup Planı

Active Directory Saatimizi Public Olarak Ayarlama

Terminal Server Lisans Hatası

Toplu Ping Atma

Hyper-V ile Sanal Makine Oluşturma

JavaScript Fonksiyon Kullanımı

Vlan Trunk Protokolü Yapılandırması
Cisco Port Security